
Oracle Prime
Summary
Oracle Prime is a cloud-based software suite that offers powerful project management applications for prioritizing, planning, managing, and delivering projects.
The challenge was to to design a mobile companion app that allows users to monitor tasks and activities, access files and communicate with other projects users in a single app.
Role:
Lead UX Designer
Interaction, Visual design, Prototyping & Testing
Process
As the design lead on this project, I worked with peers in Product and Engineering through every step of the process from discovery to design and solution delivery.
Process:
Worked with product management to understand user needs and business goals
Researched competitors and mobile apps like Gmail and Twitter
Created user flows and wireframes
Created high-fidelity visuals and specifications for engineering team
Documented new UI patterns in a design system
Discovery
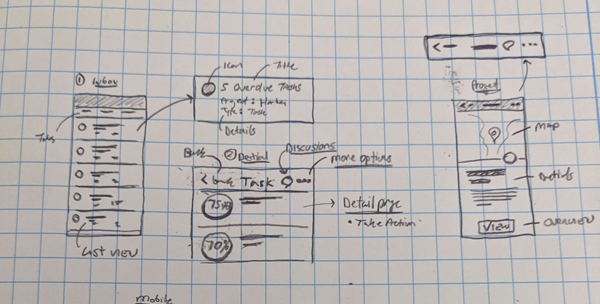
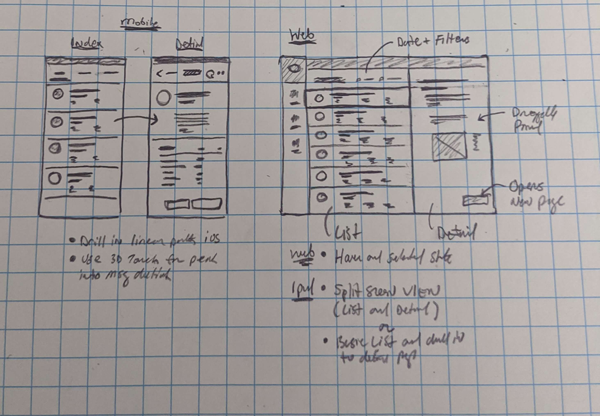
Sketches & Workflows
In order to handle adding complex, custom, and template techniques the UI needed to be in its own contextual view of techniques.
Working with product, I started by conducting stakeholder interviews and whiteboard sessions with internal SMEs to understand business needs and goals.
Since we did not have access to end users, the strategy was to conduct internal testing with high-fidelity prototypes and adapt the experience based on feedback.
Problem Statement: Users need an easy way to efficiently communicate across teams and projects within the mobile application
Deliverables:
- Iterated through 3 different versions of Inbox
- Low-fidelity wireframes to get stakeholder buy-in
- High-fidelity visuals and specifications for the engineering team
Discovery & Ideation
Working with a research partner, we started by reaching out to our existing users. We used surveys and interviews to learn more about user goals and pain points of working with our planning tools.
This provided us with enough information to define a problem statement, key user challenges and map the existing user experience.
Problem Statement
“Users need a seamless, easy to use planning experience without sacrificing functionality”
Ideation
I co-facilitated a one day ideation session with a cross functional team of UX, product and development with the goal of solving the following key user challenges:
Key user challenges
“... How might we improve non-intuitive workflows?”
“... How might we minimize the effort of building techniques?”
“... How might we provide more visibility into plan changes?”

Workflows & Wireframes
Created user flows and wireframes of key screens shared with stakeholders, and iterated based on feedback until it was time to go hi-fidelity.
Sketches & Workflows
In order to handle adding complex, custom, and template techniques the UI needed to be in its own contextual view of techniques.


Visual Design & Solutions
Created visual design in Sketch and prototype in Invision.
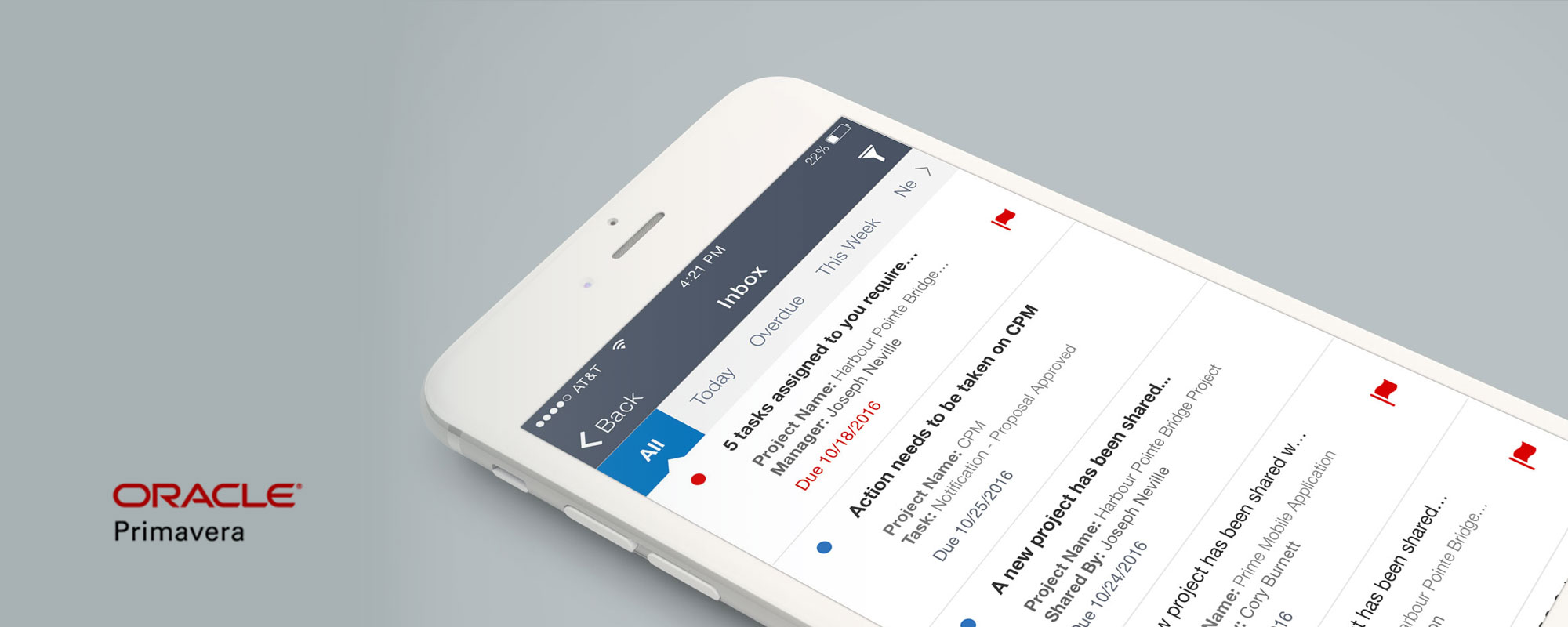
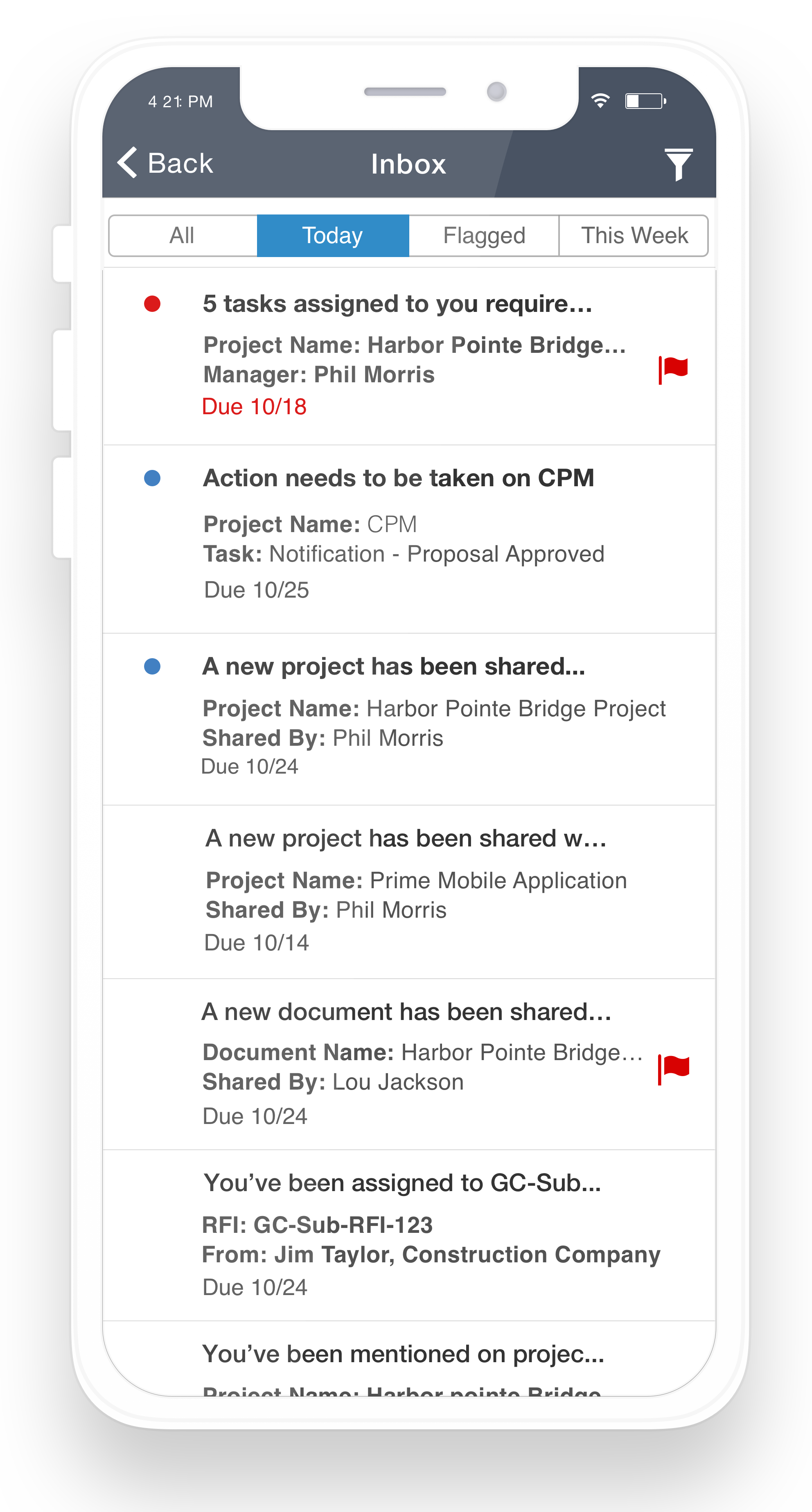
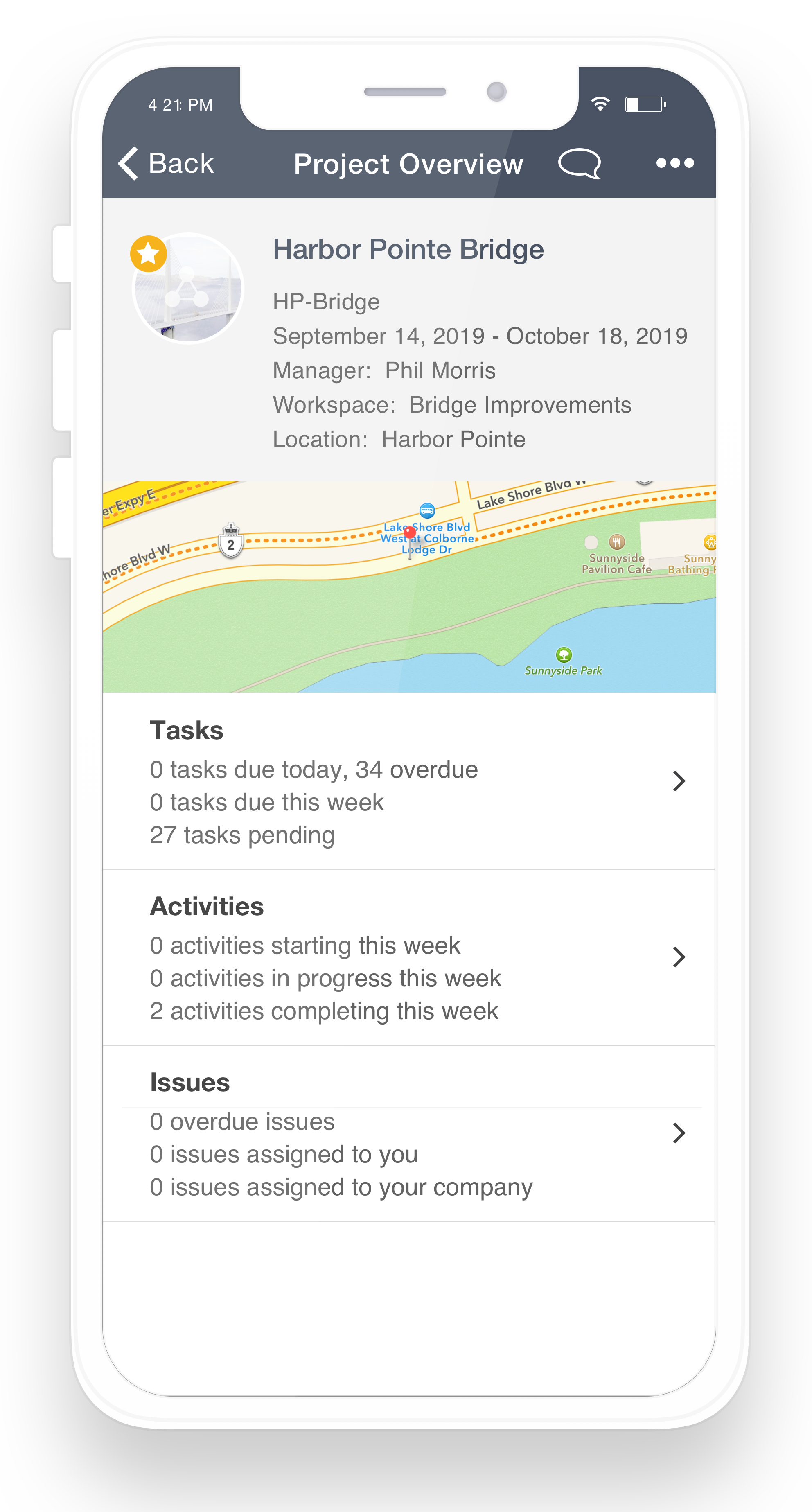
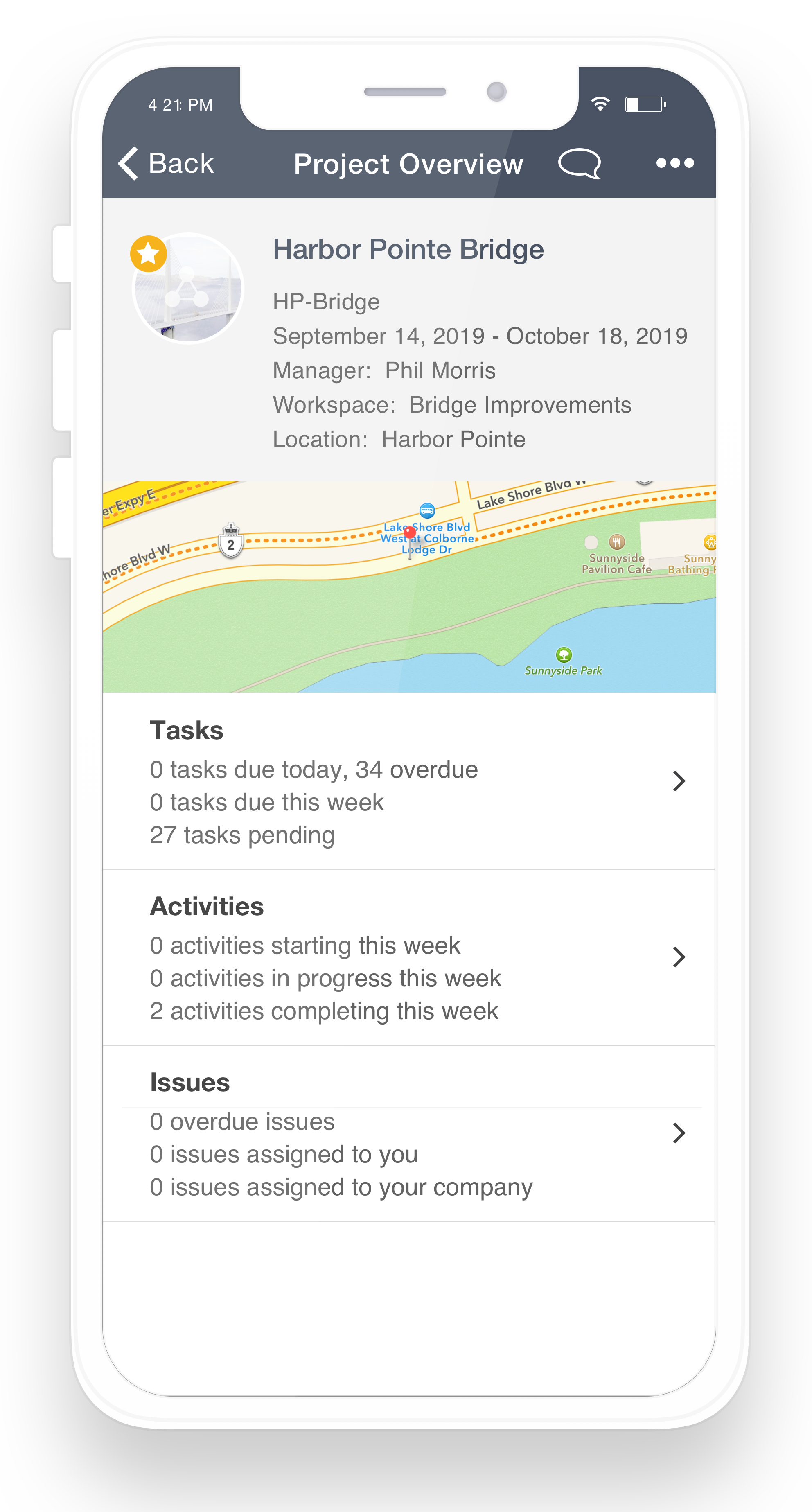
Inbox
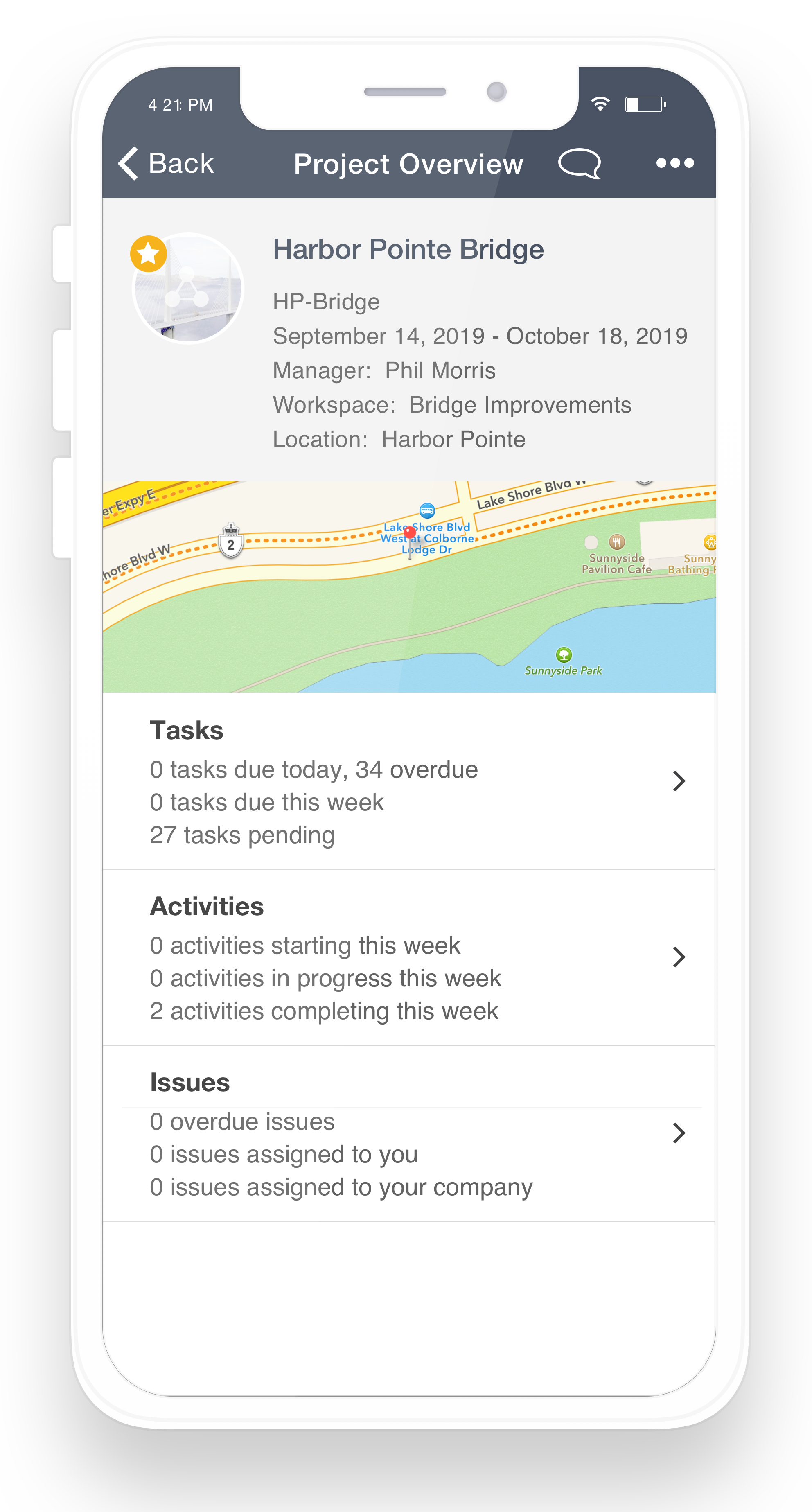
Inbox allows users to monitor and update tasks and activities, access files and communicate with other project users in one place. The data-driven project overview page features task and activity progress, tasks by company, and missed commitments.



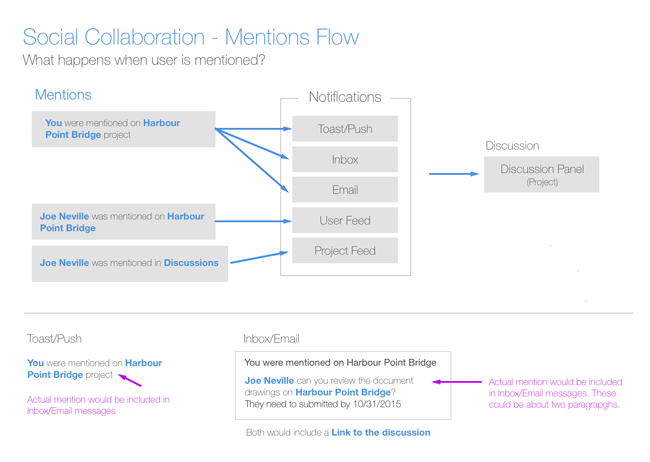
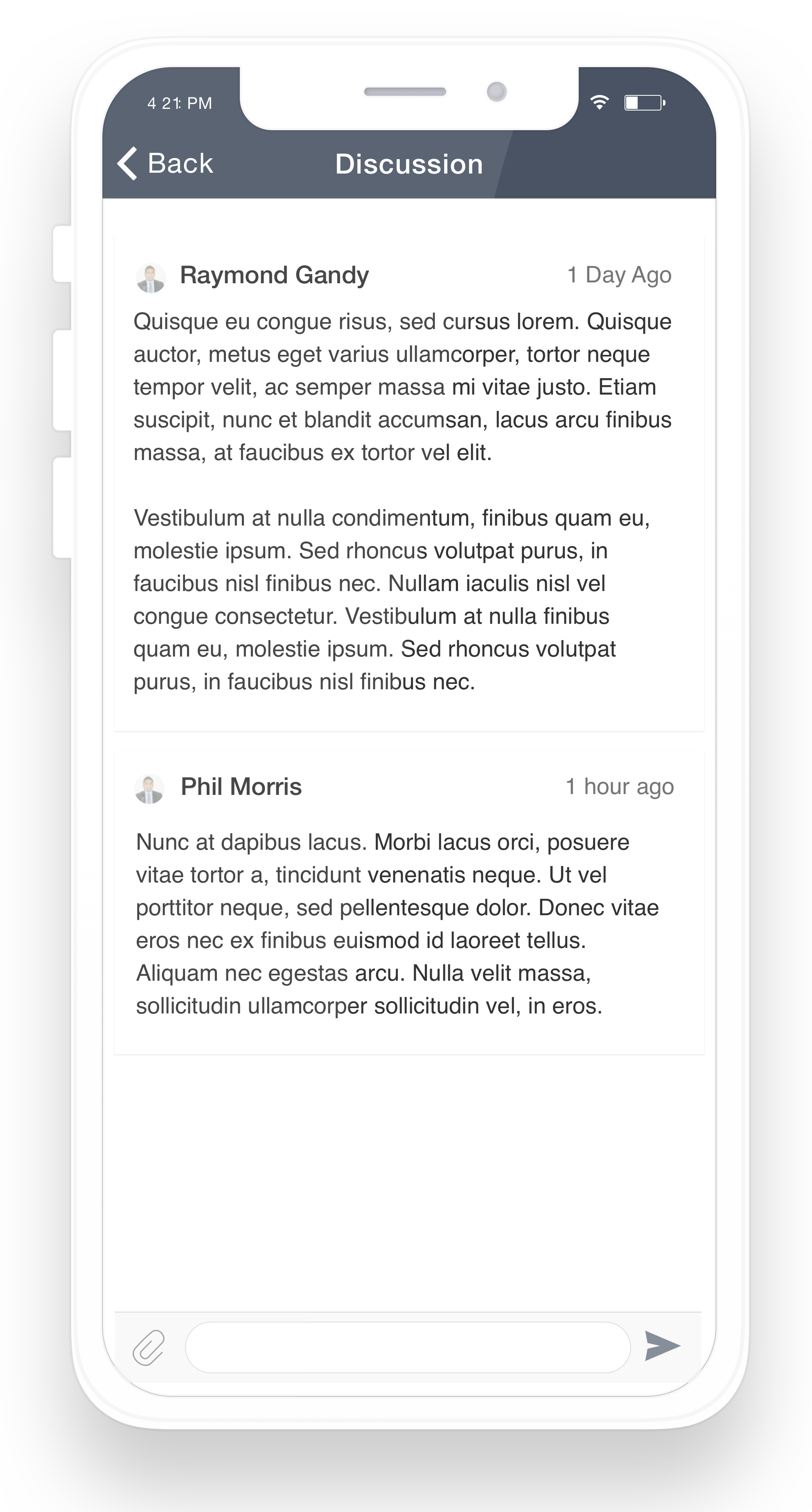
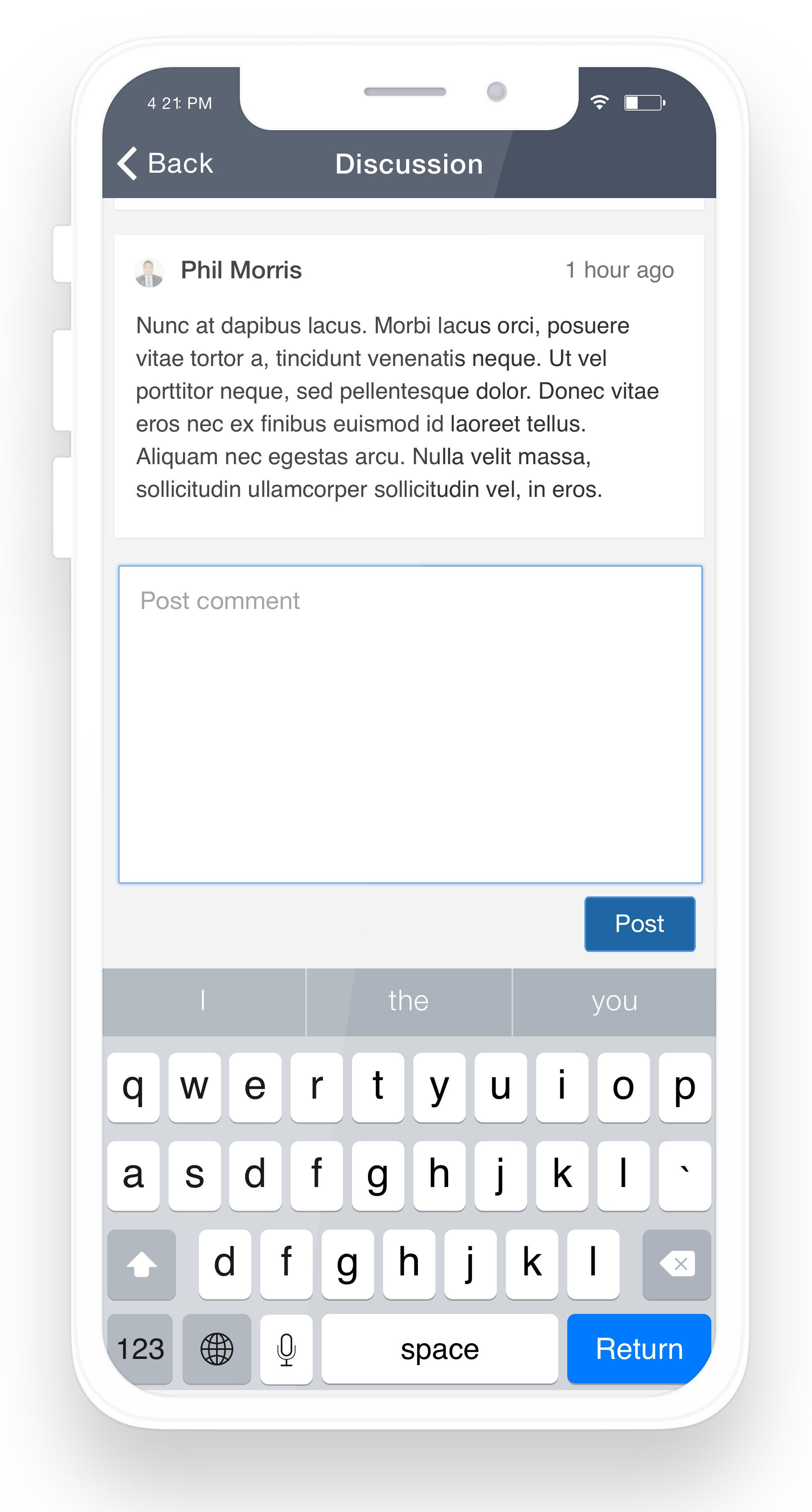
Discussions
The discussion feature gives users the ability to capture notes and tag team members in a chat-like format.



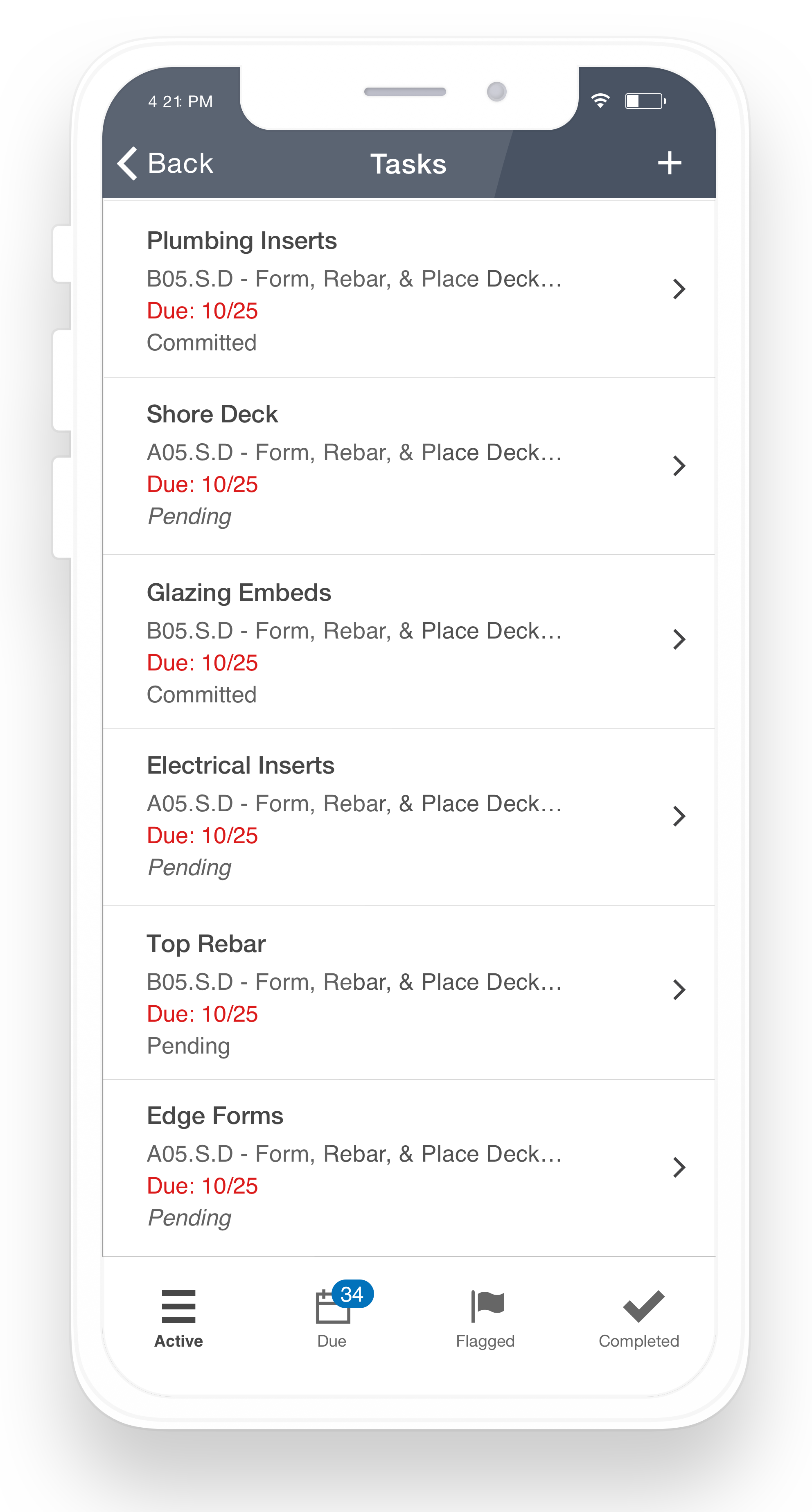
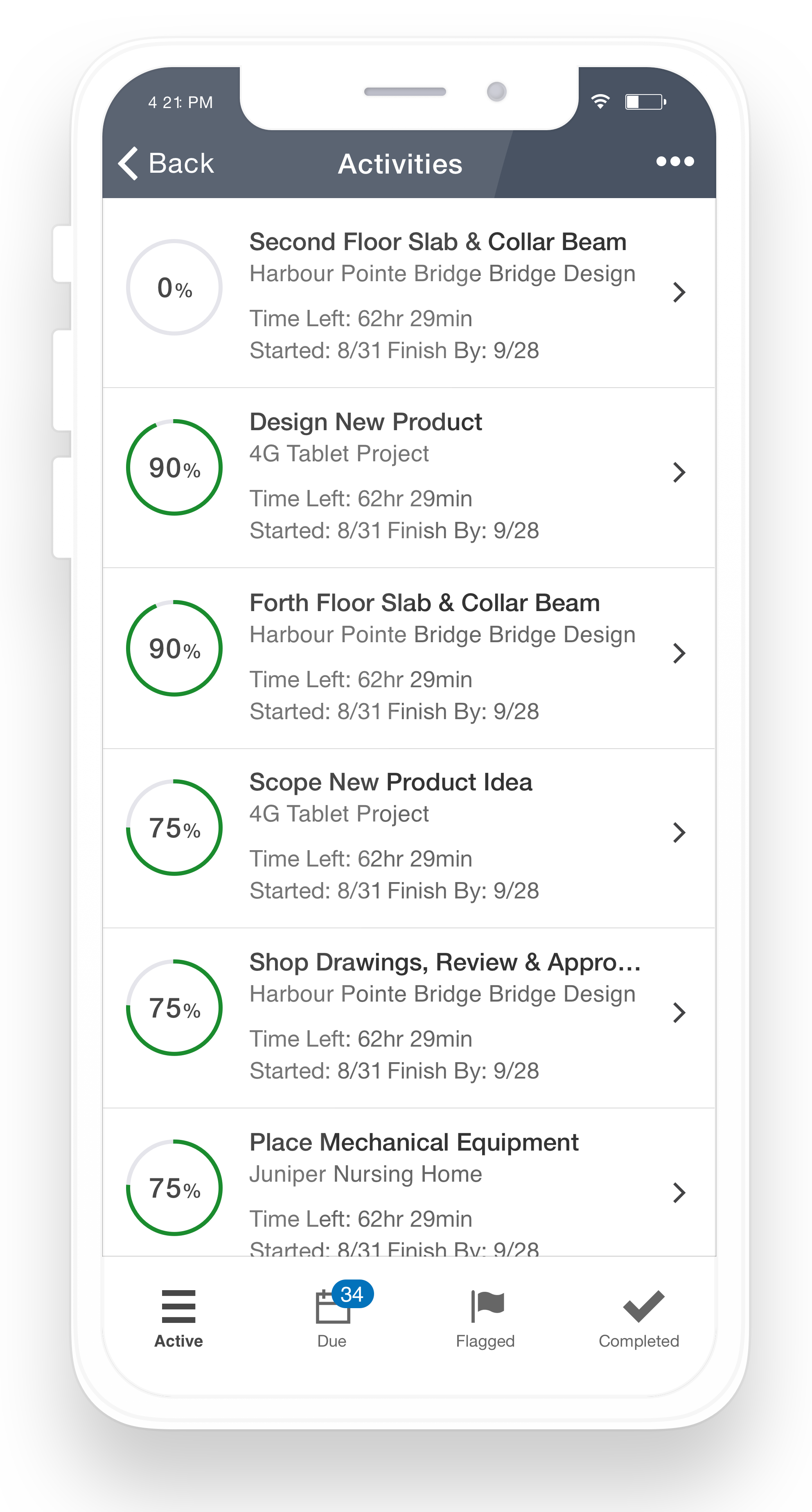
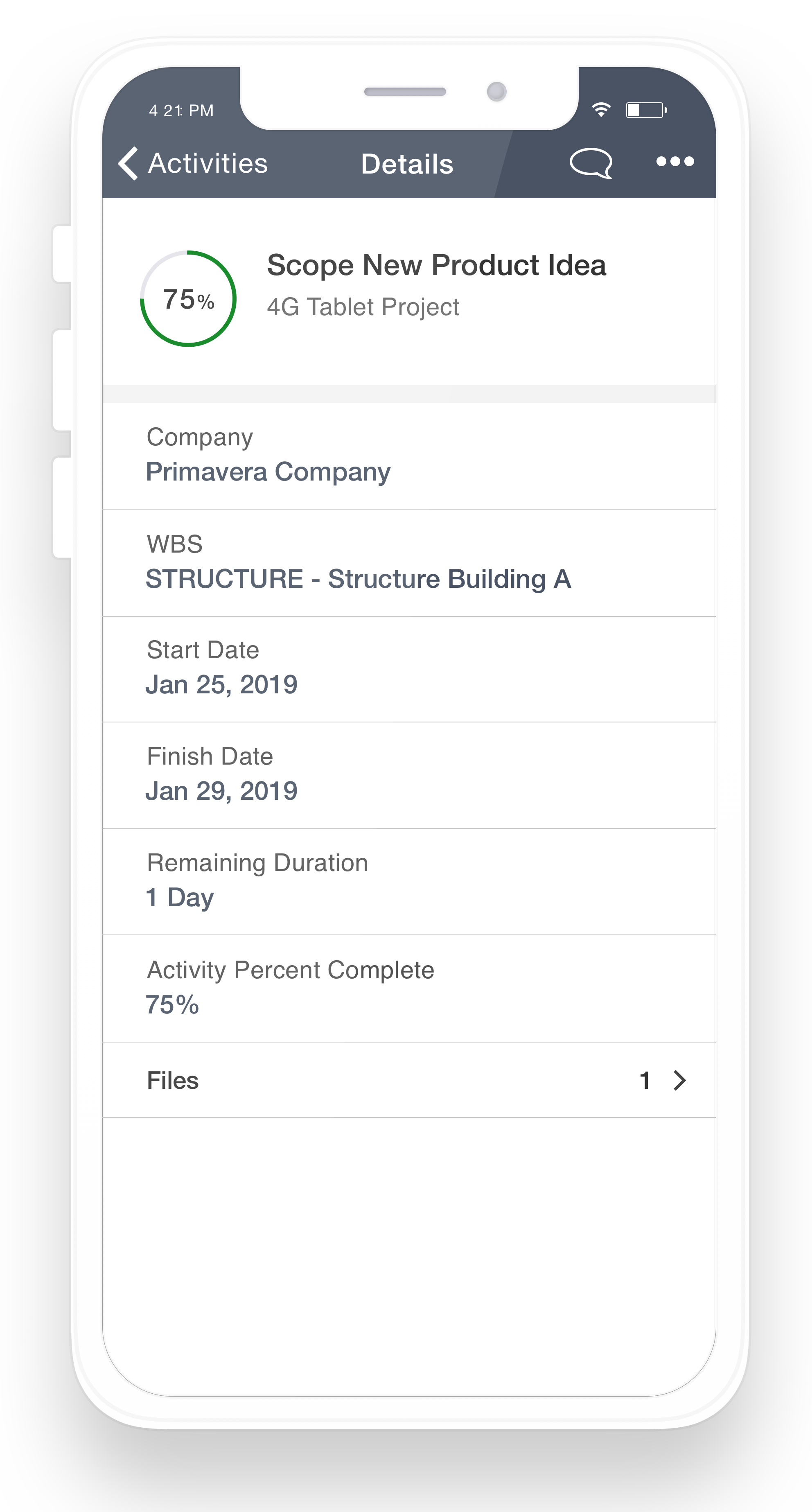
Activities & Tasks
Expanded the techniques area of the application to handle more complex techniques. This included redesigning how users edit techniques, adding advanced technique building through the custom tab, and the ability to create and save technique templates.



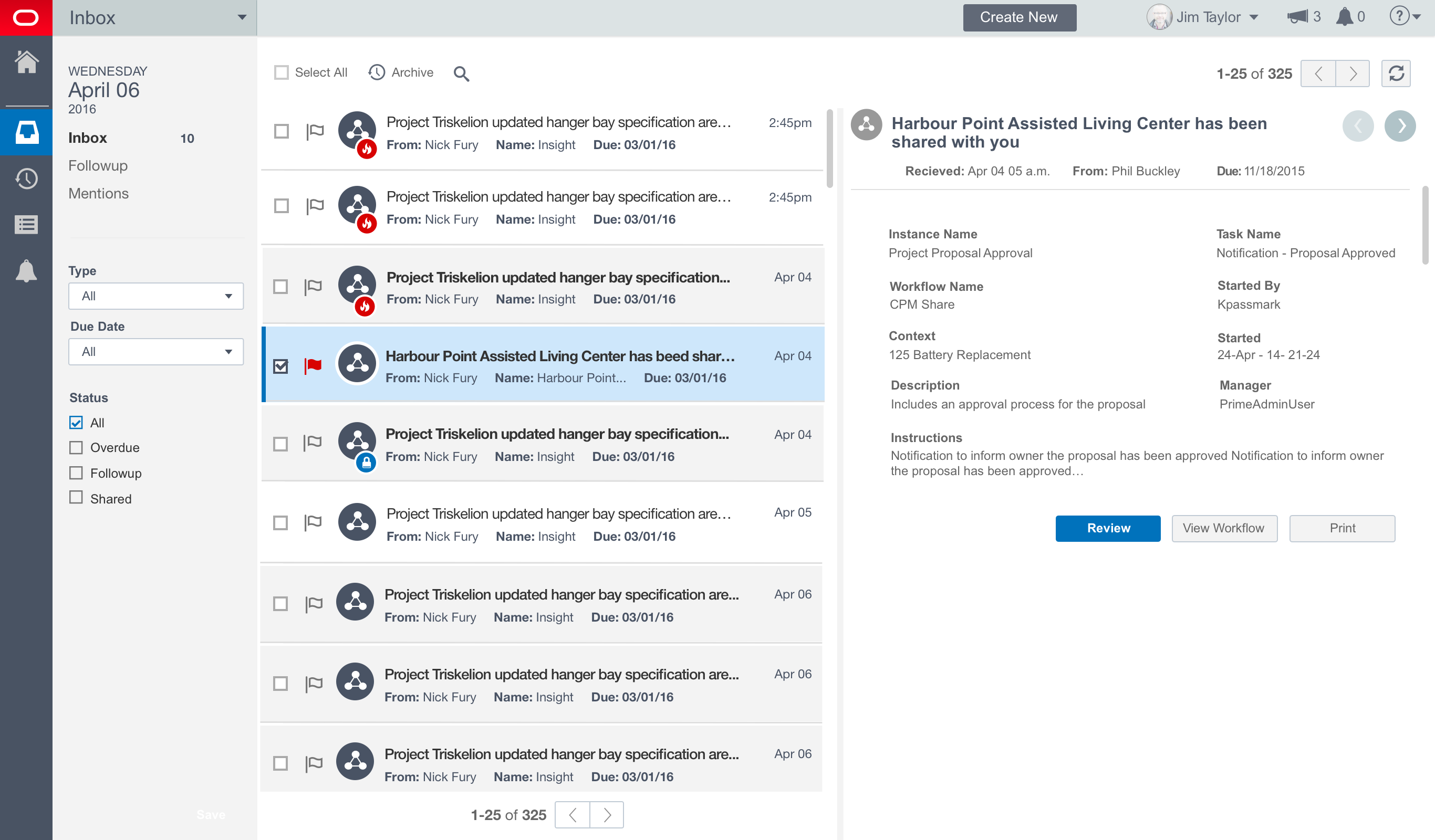
Web Application
As part of the project, I had to design the Inbox feature for the web application. This required a different set of use cases and needs but still had to work with the mobile app.


Interested in working together? Get in touch!
©2024 Joseph Neville - UX Leader & Designer