
Marvel Mobile App Concept - Marvel API
Overview
Given that much of my professional work is either under nondisclosure agreements or hasn't been released yet, I wanted to share an aspirational side project I've been exploring: building a mobile app using the Marvel Comics API. This endeavor allowed me to showcase my skills in visual design, prototyping, and mobile design.
Role:
UX | Visual Designer
Product Vision & Strategy
Interaction + Visual Design + Prototype
Prototype - Figma
Goals
My objectives for this project were to demonstrate my proficiency in visual design, prototyping, and mobile design practices. Since my prior mobile work is outdated, revisiting the Marvel API provided a perfect opportunity to update my portfolio with fresh, relevant examples.
- Conform to iOS Human Interface Guidelines: Ensuring the design meets iOS standards.
- Consistency Across Platforms: I admire how Netflix and Disney+ ensure their mobile apps look consistent across iOS and Android, with only minor differences, like navigation styles and back arrows.
- Implement Dark Mode and Mobile Animations: To give the app a modern feel and user-friendly experience.
- Develop a Prototype with Realistic Mobile Interactions: Aiming to create a prototype that feels as close to a real mobile app.
Insights into my design decisions & interactions
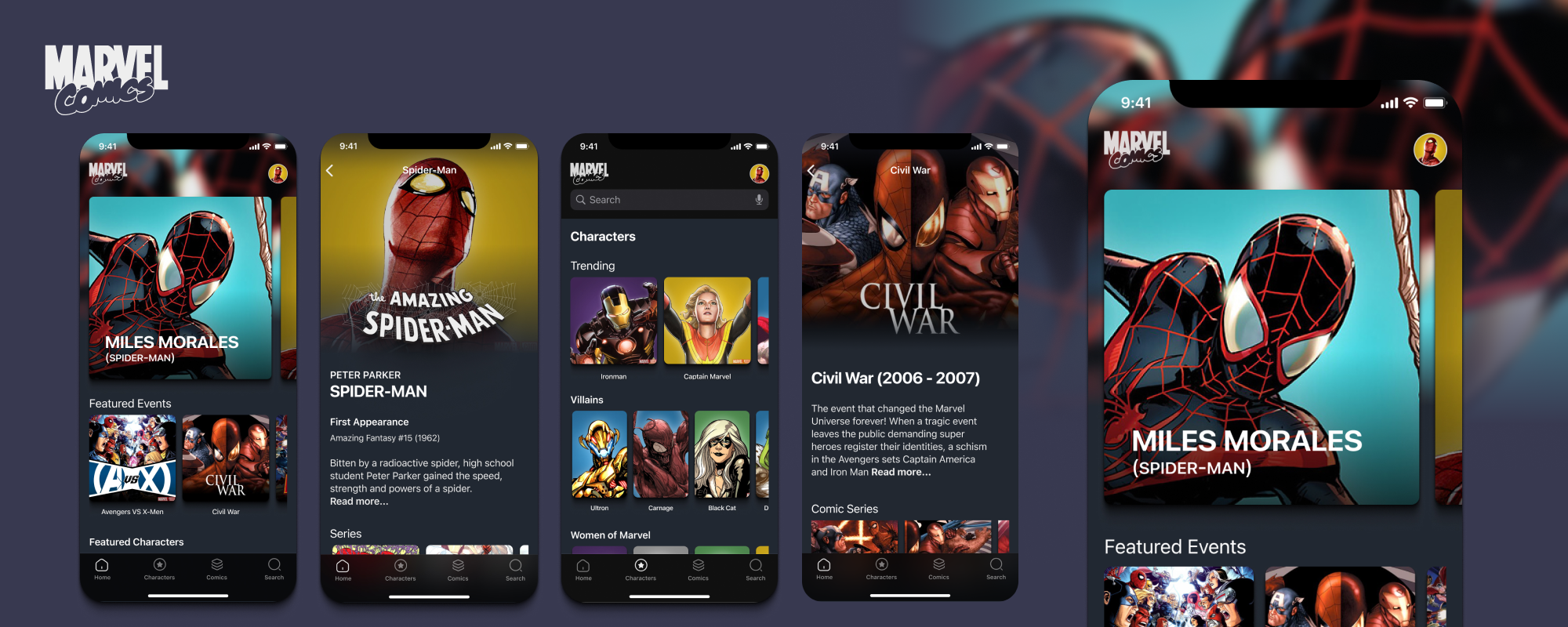
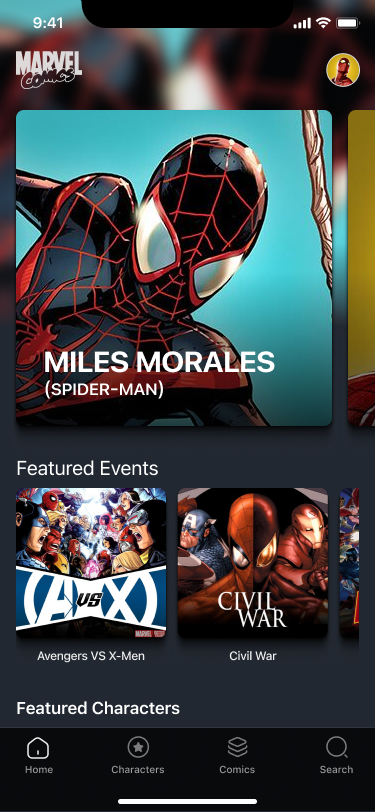
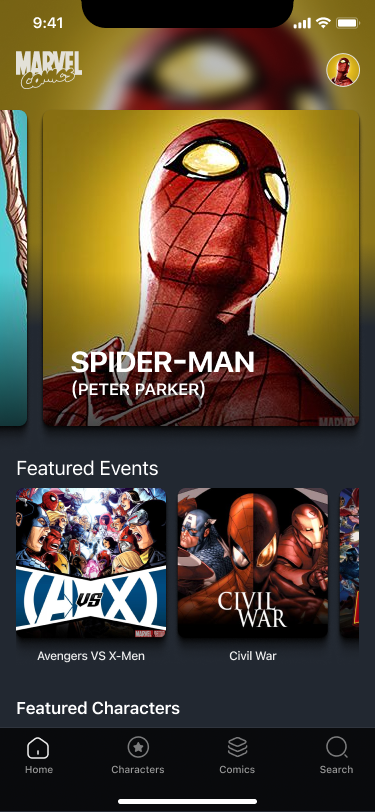
Insights - Home Page
- Visually impactful featured header section - switching between characters
- Curated featured grouping of Events and Characters
- Added an Ad for the Marvel API - stretching my graphic design skills
- Improvements: I would use an "on scroll" interaction to fade in a dark transparent background


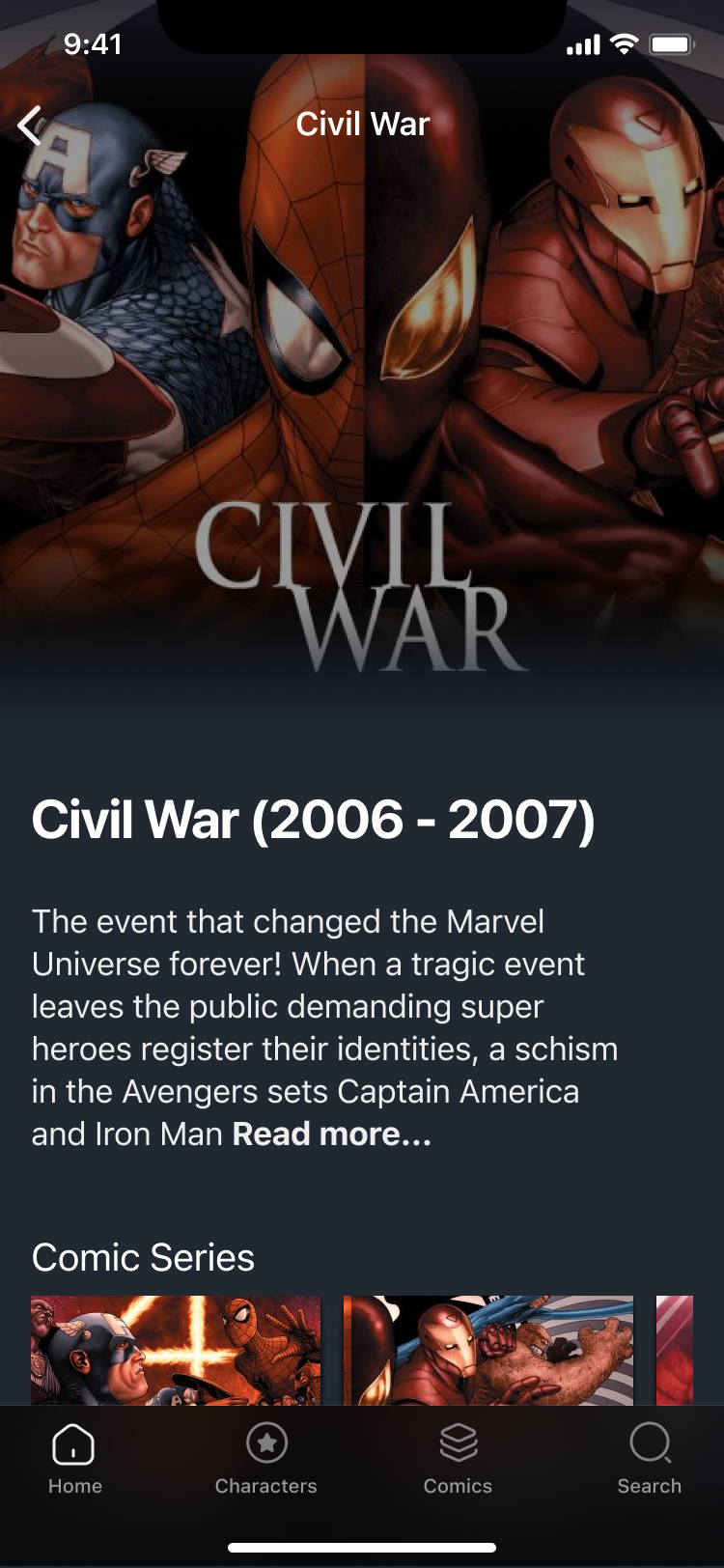
Insights - Detail Views
- Visually impactful header
- Used iOS "back" arrow to handle getting back to the previous view
- Added a "more" expander for the content text
- Added "connected" "Comic Series" to both Event and Character entities
- Improvements: I would use an "on scroll" interaction to fade in a dark transparent background


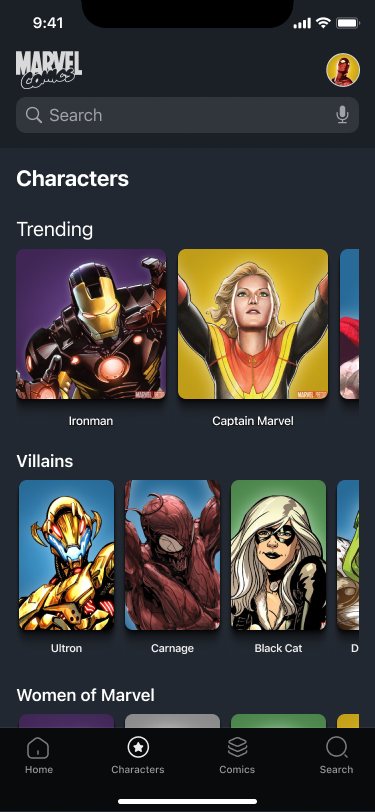
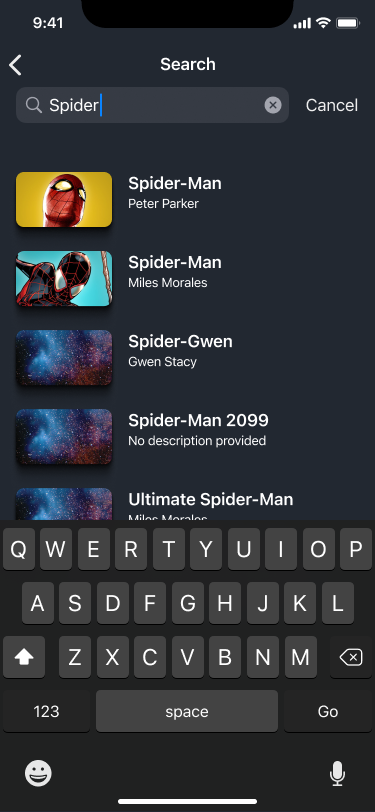
Insights - Character View & Search Tab
- Visually impactful header
- Used iOS "back" arrow to handle getting back to the previous view
- Added a "more" expander for the content text
- Added "connected" "Comic Series" to both Event and Character entities
- Improvements: I would use an "on scroll" interaction to fade in a dark transparent background on the top navigation


Challenges
Although the project has been rewarding, it has also presented some technical challenges:
- Marvel API has great documentation on what data points are available, I used this structure to create the information architecture
- Although the API has a lot of data points available creating a performance constraint. Instead of trying to load all characters (data points) I used curated groups and search to ensure better performance
- Figma's Limitations: While Figma is a great tool for mobile prototyping, it lacks support for "on-scroll" interactions.
- Protopie's Strengths and Weaknesses: Protopie offers "on-scroll" interactions, but its transitions are not reflective of a real mobile app's behavior.
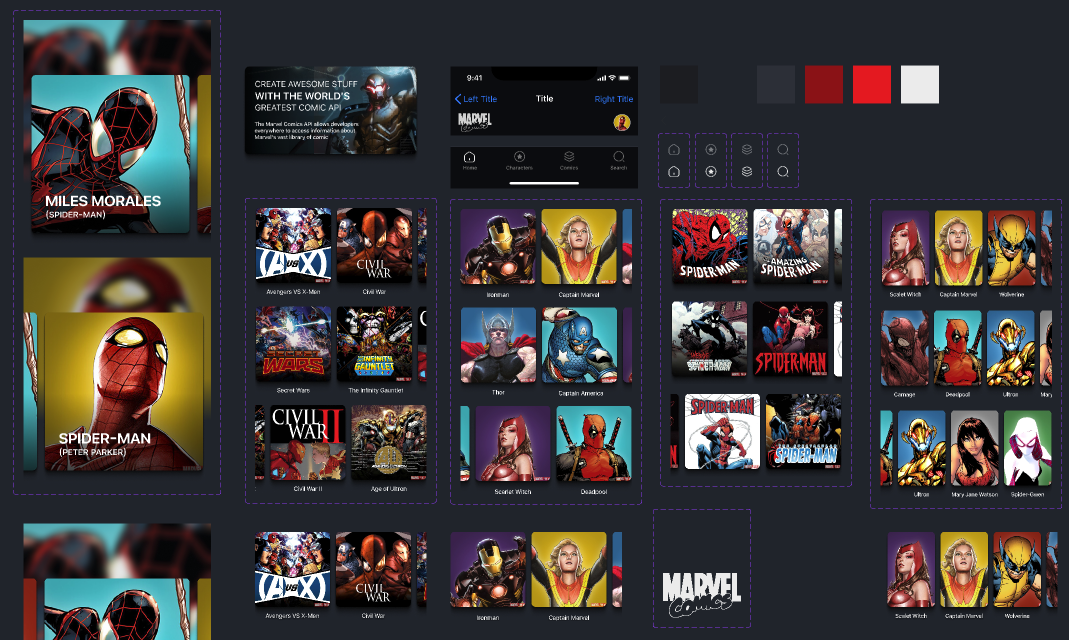
A view into the Figma components:
Below is a quick view of the components and assets used to create the concept.


Interested in working together? Get in touch!
©2024 Joseph Neville - UX Leader & Designer